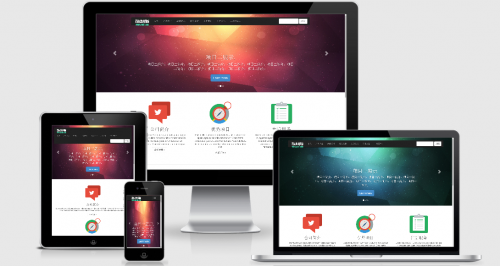
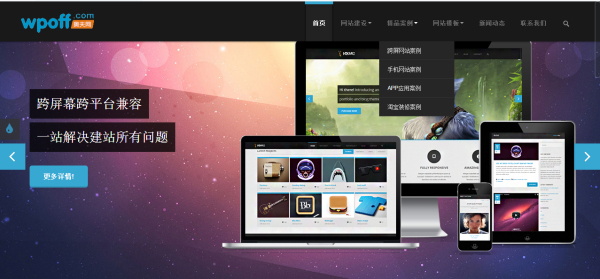
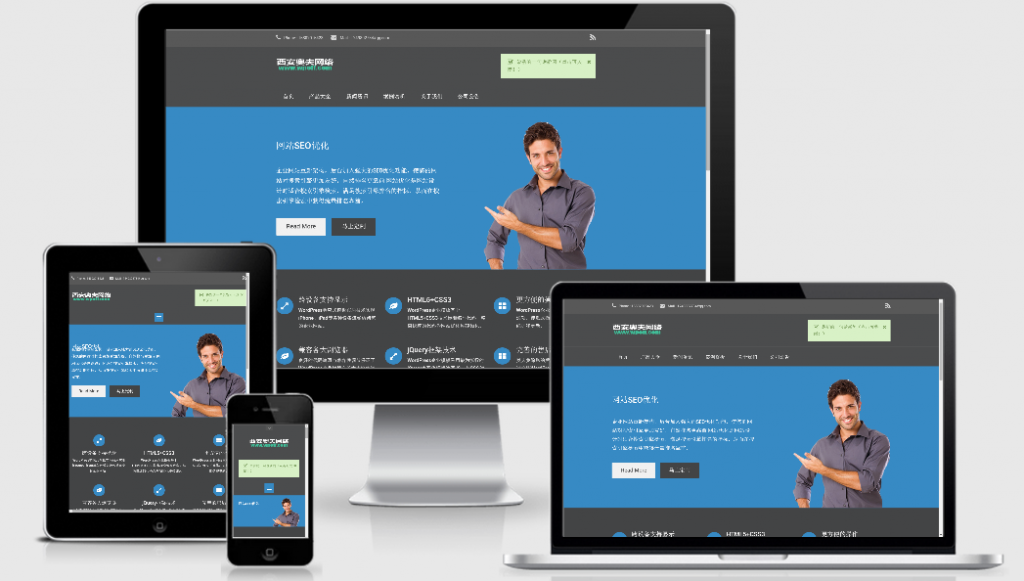
响应式布局,抢占移动终端利器
智能手机、平板电脑——这两大互联网终端的迅速普及使得网站在这两大终端上的曝光率日益增长,所以网站建设客户越来越重视网站自身在移动端上的视觉、交互、以及信息传递效果,庆幸的是,我们可以用一种目前相当流行的技术框架来解决这个问题,那便是响应式布局。
自从iPhone这些智能手机普及之后,移动互联网用户群体取得了爆炸式的增长,除此之外,越来越多的pad更加加快了移动互联网群体的扩张速度。
越来越多的企业主不再满足于自己网站在pc端的显示效果,而越来越重视移动端的用户体验,这就使得新技术得以更快发展。
Bootstrap、响应式技术、栅格系统、ratchet等与移动互联网有关的web技术开始发力,前端工程师的地位也愈发重要。
那些认为前端代码只需要复制粘帖而不思进取的传统程序员也将会面临更大的压力,因为他们无法抵挡掌握跨平台前端技术工程师的猛烈攻势。
所以好网站必须要能够适应多个终端,而且在每个终端都有不错的用户体验。推荐采用Bootstrap框架以及响应式技术进行开发。
什么是响应式布局?
响应式布局是指,能够让同一个网站的布局在不同终端上实现动态的展示效果,从而使得用户能够在这些终端上拥有更加良好的用户体验。
响应式布局的好处是什么?
响应式布局的好处在于,它能够将一套UI的灵活性发挥到极致,不需要刻意为了移动端设计全新的UI。大大减少了设计难度和前端代码量。
如何实现响应式布局?
如果你想要采用响应式布局进行网站前端代码的编写,可以采用一些响应式布局的前端开发框架,比如Bootstrap3、Foundation等,或者直接引入响应式布局的js来进行代码编写。
怎么样的网站类型适合响应式布局?
虽然说响应式布局有很多好处,但并不是所有的网站类型都可以采用响应式布局。 我们推荐满足以下条件的网站采用响应式布局:
1、网站布局有规则,尽量按照栅格式布局设计。 2、具有精确的业务内容概括,包括图片与文字。 3、注重网站的层次感、干净利落,而非无意义的文字重叠与图片冗余。 4、我们更加推荐扁平化设计风格的网站采用响应式布局。
由于技术的普及,目前响应式布局在国外已经非常流行,因为更多的人希望能够在给客户介绍业务的同时,可以极其方便地在智能手机或者平板电脑上迅速优雅地展现自身企业网站相较于其他竞争对手的独到之处。
然而,掣肘于国内浏览器的普及比例,一些响应式布局的网站在IE8极其以下浏览器端的展示效果并不是特别理想,所以想要采用响应式布局的朋友,一定要评估并且衡量过客户群体的受众范围再下决定。
然而,掣肘于国内浏览器的普及比例,一些响应式布局的网站在IE8极其以下浏览器端的展示效果并不是特别理想,所以想要采用响应式布局的朋友,一定要评估并且衡量过客户群体的受众范围再下决定。